自己紹介
初めまして、このブログを書いているzenです。
今回は私の自己紹介をします。
プロフィール
職業:ITエンジニア
年齢:30歳前後
資格:応用情報技術者
趣味:ゲーム、読書
経歴は、大学卒業後にITエンジニアとして働くも、1年足らずで辞め、フリーターしたり公務員を目指したりしていました。
1年ほど経ち、ITエンジニアの仕事が自分に合うと認識でき再度働き始め、2022年8月現在で社会人6年目です。
再就職時は受託開発の会社で働き、客先常駐中心の仕事をしていました。
その後、自社開発の会社へ転職し、今はリモートワークでITエンジニアとして働いています。
このブログについて
このブログでは、読んだ本の感想を中心に書いていく予定です。
他にも、エンジニアとしての経験や、転職と無職期間の経験などから、同じ悩みを持った人の手助けになれれるような記事も書いていきたいと思います。
ぜひこのブログを読んでいただけたら嬉しいです。
Trail RendererのOrder in Layerが機能しない問題【Unity】
Trail RendererのOrder in Layerが機能しない
Unityで2Dゲームを作成中に、表題の問題が起きたのでその解決策を書き置きます。
【環境】
MacOS:Catalina 10.15.7
Unity:2020.3.21f1
テンプレート:2D
状況
自作ゲームで、プレイヤーが動いた軌跡を描画するTrail Rendererを適用しました。
Spriteを通過する際に、軌跡をSpriteより手前側に描画したいので、Order in LayerをTrailRendererは2、Spriteは0を設定したのに、軌跡は奥側を通るままでした。

状況はこの通り。
白い糸のプレイヤーの軌跡が、黒い針の手前を通ってほしい。
Sorting Layerを変えても同じでした。
解決法
調べてみるとUnityのForumで話題がありました。
Trail Rendererに付けたMaterialのShaderがデフォルトのままだとsorting layerが効かないということでした。
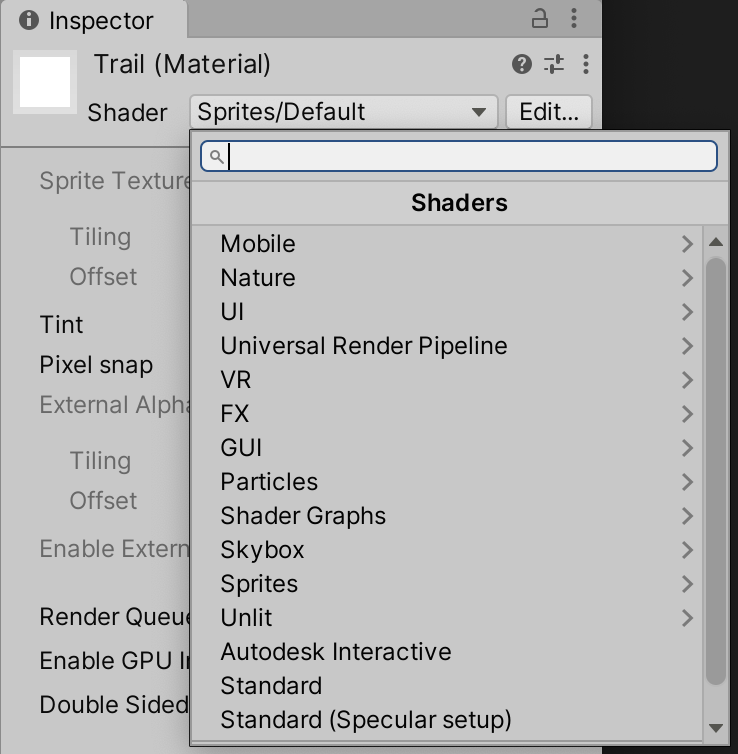
そこでMaterialのShaderをSprite/Defaultにしてみます。
これで無事にorder in layerが効くようになりました。

※針の右半分にorder in layerが最大のスプライトを付けているため、右半分は糸が後ろになっています。
おまけ
今回のバグを直して作ったゲームです。
Androidのみですが遊んでもらえたら嬉しいです。
https://play.google.com/store/apps/details?id=com.Hayatoya.Itotosi2020
針と糸【ゲームリリース】
針と糸というゲームをリリースしました。
Androidのみ対応です。
糸を針の穴に通し続け、通った針の数がスコアになり最高記録を目指すゲームです。
オンラインランキングで世界中のプレイヤーとスコアを競えます。
画面をタッチしている間は上に動き、離すと下に動きます。
とにかくシンプルで遊びやすいゲームを目指しました。
広告はバナー広告のみです。
ぜひプレイしてみてください。
配信アプリのプライバシーポリシー
配信アプリのプライバシーポリシー
dpとspの違い【Kotolin/Android Studio】
Kotlin/AndroidStudioでのAndroidアプリ開発では、サイズ指定にpxは使いません。
これは、端末ごとに画面密度が違うAndroidには不向きだからです。
代わりにdpとspを使うのでこれを説明します。
dpはDecsity-Independen Pixelの略で密度非依存ピクセルのことです。
画面密度が異なっていても、同じような見た目を表示されるようにOSがサイズを計算してくれる単位です。
spはScale-independent Pixelの略で、スケール非依存ピクセルのことです。
画面密度の違いに加え、ユーザーが設定した文字サイズも考慮し、OSが表示サイズを計算してくれる単位です。
用途としては、ビューやビューグルーにはdp、テキストサイズにはspを使い分けます。
Kotlinの変数宣言時のエラー
KotlinでFloatを宣言しようとした際にエラーが起きました。
これを実行すると以下のエラーが出ます。
原因はリテラルの型が違うからでした。
Kotlinでは添字なしのリテラルの整数はInt、小数はDoubleになります。
FloatにDoubleを入れようとしていたためエラーになっていました。
なので以下のように修正します。
これでエラーなくFloat型変数を宣言できました。
Double型なら添字なしで型が一致するので宣言できます。